Android AsymmetricGridView
Sample application:
Try out the sample application on Google Play
Source code : https://github.com/felipecsl/AsymmetricGridView
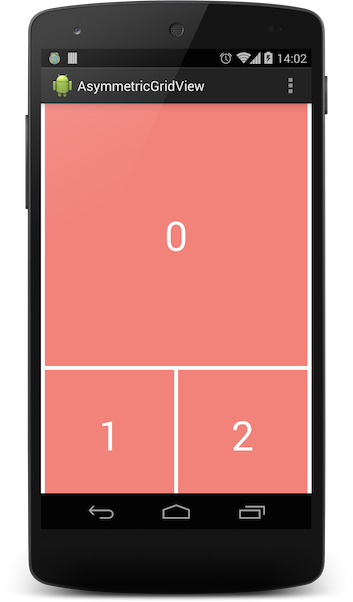
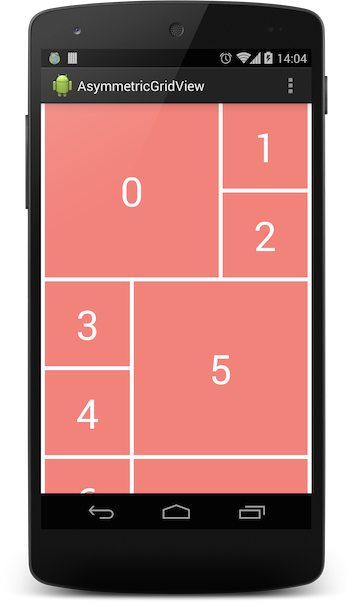
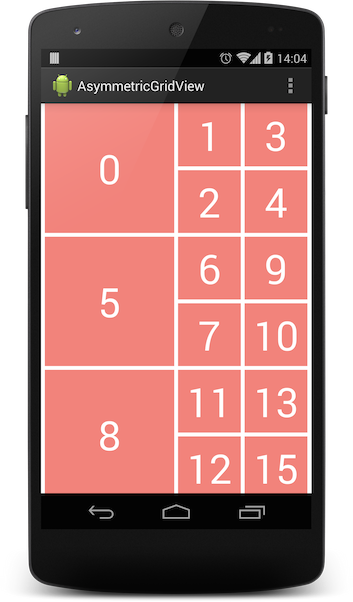
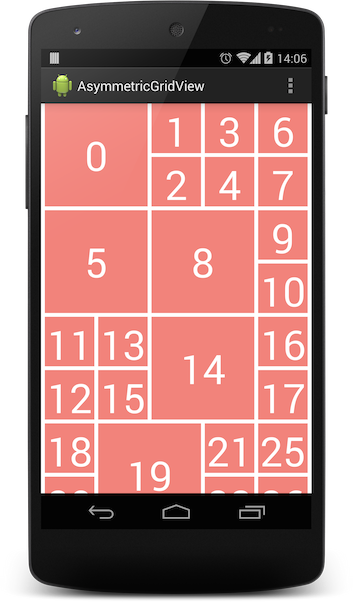
Screenshots:
Usage
In your
build.gradle file:
In your layout xml:
<com.felipecsl.asymmetricgridview.library.widget.AsymmetricGridView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
In your activity class:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (AsymmetricGridView) findViewById(R.id.listView);
// Choose your own preferred column width
listView.setRequestedColumnWidth(Utils.dpToPx(this, 120));
final List<AsymmetricItem> items = new ArrayList<>();
// initialize your items array
adapter = new ListAdapter(this, listView, items);
listView.setAdapter(adapter);
}
Supports resetting and appending more elements into the adapter:
// Will append more items at the end of the adapter.
listView.getAdapter().appendItems(moreItems);
// resetting the adapter items. Will clear the adapter
// and add the new items.
listView.getAdapter().setItems(items);
Toggle to enable/disable reordering of elements to better fill the grid
// Setting to true will move items up and down to better use the space
// Defaults to false.
listView.setAllowReordering(true);
listView.isAllowReordering(); // true
Works with Android 2.3.x and above.







No comments: