[Android] Source code CircleMenu
14:44
Read
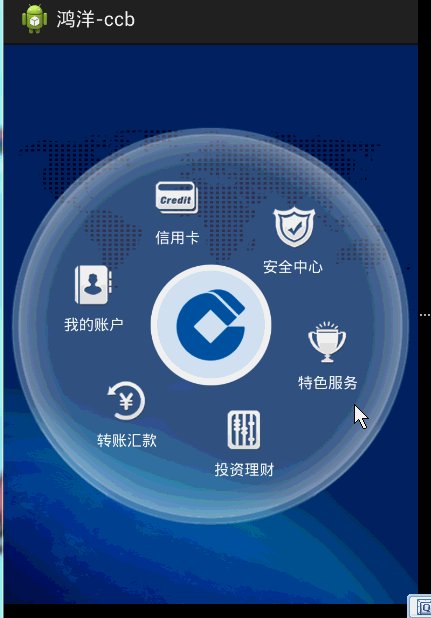
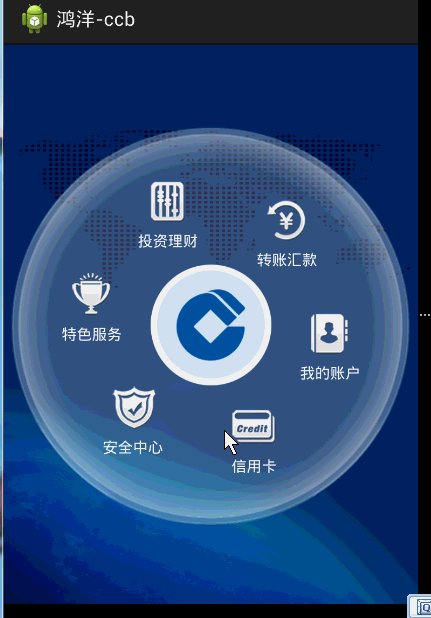
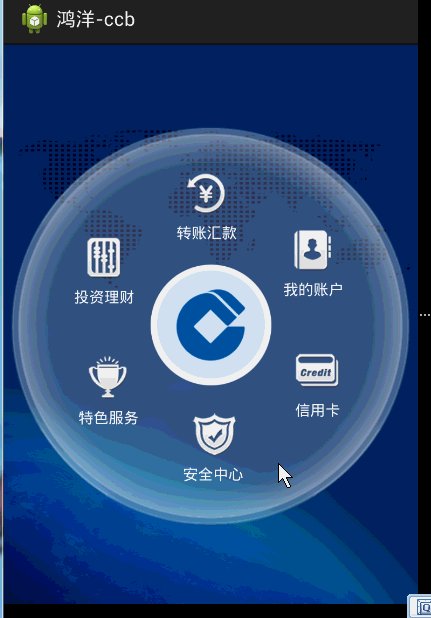
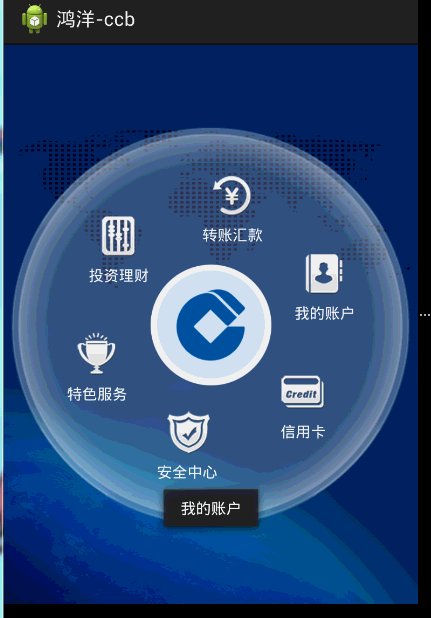
Android CircleMenu
<com.zhy.view.CircleMenuLayout
android:id="@+id/id_menulayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="100dp"
android:background="@drawable/circle_bg3" >
</com.zhy.view.CircleMenuLayout>
2、ActivityonCreateFragmentonCreateView
public class CircleActivity extends Activity
{
private CircleMenuLayout mCircleMenuLayout;
private String[] mItemTexts = new String[] { "安全中心 ", "特色服务", "投资理财",
"转账汇款", "我的账户", "信用卡" };
private int[] mItemImgs = new int[] { R.drawable.home_mbank_1_normal,
R.drawable.home_mbank_2_normal, R.drawable.home_mbank_3_normal,
R.drawable.home_mbank_4_normal, R.drawable.home_mbank_5_normal,
R.drawable.home_mbank_6_normal };
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
//自已切换布局文件看效果
setContentView(R.layout.activity_main02);
mCircleMenuLayout = (CircleMenuLayout) findViewById(R.id.id_menulayout);
mCircleMenuLayout.setMenuItemIconsAndTexts(mItemImgs, mItemTexts);
}
}mCircleMenuLayout.setOnMenuItemClickListener(new OnMenuItemClickListener()
{
@Override
public void itemClick(View view, int pos)
{
Toast.makeText(CircleActivity.this, mItemTexts[pos],
Toast.LENGTH_SHORT).show();
}
@Override
public void itemCenterClick(View view)
{
Toast.makeText(CircleActivity.this,
"you can do something just like ccb ",
Toast.LENGTH_SHORT).show();
}
});
Preview
CircleMenuSample
CCBSample
[Android] Source code CircleMenu
![[Android] Source code CircleMenu](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9UbYVWoj9Ad7pivoJ6fwn4Dx79trkwjduhNpmeeDRS4sYXHmso90xET3VqTzSY5X3LMjr5YRkyGTlEhbW-qsF8oA_mwu2VxOObQKwROay9c9mrbue31mlequdFptbQ8y53h2ALYJ-jDc/s72-c/screen_shot.gif) Reviewed by Thanh Nguyen
on
14:44
Rating: 5
Reviewed by Thanh Nguyen
on
14:44
Rating: 5
![[Android] Source code CircleMenu](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9UbYVWoj9Ad7pivoJ6fwn4Dx79trkwjduhNpmeeDRS4sYXHmso90xET3VqTzSY5X3LMjr5YRkyGTlEhbW-qsF8oA_mwu2VxOObQKwROay9c9mrbue31mlequdFptbQ8y53h2ALYJ-jDc/s72-c/screen_shot.gif) Reviewed by Thanh Nguyen
on
14:44
Rating: 5
Reviewed by Thanh Nguyen
on
14:44
Rating: 5





No comments: