[Android] Giao diện ứng dụng android. p1
Các bạn đã chạy thành công các prọect ở bài 1 chưa.
Ở bài xây dựng giao diện ứng dụng android này mình sẽ đề cập tới các vấn đề sau .
1 ViewGroup
1.1 LinearLayout
1.2 AbsoluteLayout
1.3 TableLayout
1.4 RelativeLayout
1.5 FrameLayout
1.6 ScrollView
2 View
2.1 Basic Views
2.1.1 ProgressBar View
2.1.2 AutoComplete TextView
2.2 PickerView
2.2.1 TimePicker
2.2.2 DatePicker
2.2.3 List Views
2.2.4 Spinner View
2.3 Display Views
2.3.1 Gallery and ImageView
2.3.2 ImageSwitcher
2.3.3 GridView
2.4 Menus
2.5 Additional View
2.5.1 AnalogClock và DigitalClock
2.5.2 WebView
(Các phần để mờ mình sẽ giới thiệu trong loạt bài sau)
Chúng ta đi vào phần thứ nhất :
1 ViewGroup
Một Activity chứ các đối tượng View và các đối tượng ViewGroup. Một đối tượng View là
một đốii tượng đồ hoạ dùng hiển thị nội dung lên màn hình. Ví dụ: Button, l blel, text boxes … Một
View được dẫn suất từ các class: android.view.View.Một hoặc nhiều View có thể được nhóm lại cùng
nhau bên trong một ViewGroup. Một ViewGroup cung cấp khả năng cho phép bố trí các đối tượng đồ
hoạ chứa trong nó một cách phù hợp. Có thể sử dụng các ViewGroup để bố trị các đối tượng đồ hoạ
theo dòng, theo cột, theo dạng bảng hay theo sự chỉ định toạ độ cụ thể. Mỗi ViewGroup được dẫn xuất
từ class android.view.ViewGroup. Android hỗ trợ các ViewGroup sau đây
LinearLayout
AbsoluteLayout
TableLayout
RelativeLayout
FrameLayout
ScrollView
Dư i đây là chuỗi các bài học sẽ nói rõ về từng loại ViewGroup một cách chi tiết hơn Chú ý
rằng, trong các bài thực hành dưới đây thường xuyên lồng các loại ViewGroup với nhau để xây dưng
một giao diện người dùng.
Các bạn làm theo mình nhé :
Tạo 1 Project đơn giản
Trong hướng dẫn này, chúng ta sẽ tạo một project android với các thông số như sau
Project name: UIExample
Build target: Android 2.3.3.
Application name: UI Example
Package name: thanhcs.uiexample
Create Activity : MainActivity
file XML : activity_main.xml
1.1 LinearLayout
LinearLayout là loại ViewGroup cho phép sắp xếp các đối tượng View (chứa trong nó) trong
một cột đơn hay một hàng đơn Để thấy cách một LinearLauout làm việc như thế nào, hãy bổ sung
vào file activity_main.xml trong forder layout như sau
<?xmlversion="1.0"encoding="utf-8"?> <LinearLayoutxmlns:android="http://schemas.android.com/apk/res/a ndroid" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /> </LinearLayout>
Trong file main.xml này, ta quan sát thấy rằng phần tử gốc là <LinearLayout> và nó có chứa
một thành phần <TextView>. Phần tử <LinearLayout> đó sẽ xác định cách hiển thị của các đối tượng
View chứa trong nó thông qua các thuộc tính.
View và ViewGroup có một tập các thuộc tính rất hay sử dụng được liệt kê qua bảng sau:
Chú ý rằng một vài các thuộc tính trên chỉ được sử dụng khi một View được định nghĩ rõ ràng
trong một ViewGroup cụ thể.
Ví dụ:
- Hai thuộc tính layout_weight và layout_gravity ch được sử dụng nếu View nằm trong
LinearLayout ho c là trong TableLayout.
Xem xét phần code xml sau:
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello"/>
- Phần tử TextView ở trên có chiều rộng bằng với chiều rộng của phần tử cha của nó
(fill_parent- Trong trường hợp này nó bằng với chiều rộng màn hình). Chiều cao trong
trường hợp này, khi bạn khai báo là wrap_content thì chiều cao của nó sẽ là chiều cao cần
thiết mà nội dụng của TextView dùng để hiển thị đoạn text.
Còn trong trường hợp dưới đây, chiều rộng của TextView được đ t là 105 pixels.
<?xmlversion="1.0"encoding="utf-8"?>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<TextView
android:layout_width="105px"
android:layout_height="wrap_content"
android:text="@string/hello">
</TextView>
<Button
android:layout_width="100px"
android:layout_height="wrap_content"
android:text="Button">
</Button>
</LinearLayout>
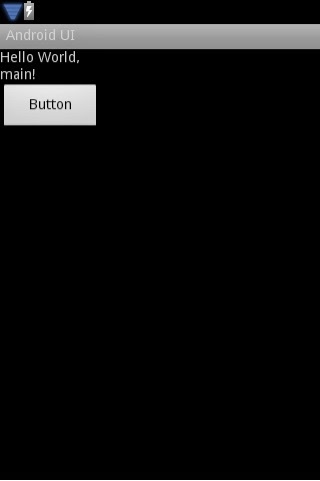
Khi phần code giao diện trên được nạp lên Activity sẽ được giao diện như sau:
Mặc định của LinearLayout sẽ sắp xếp các đốii tượng đồ hoạ (View) trong nó theo chiều
ngang, nếu bạn muốn thay đổi nó thành chiều dọc bạn có thể sửa phần code phần tử gốc LinearLayout
lại như sau
<?xmlversion="1.0"encoding="utf-8"?> <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android"> <TextView android:layout_width="105px" android:layout_height="wrap_content" android:text="@string/hello"> </TextView> <Button android:layout_width="100px" android:layout_height="wrap_content" android:text="Button"> </Button>
</LinearLayout>
Bằng c ch th y đổi thuộc tính android:orientation=“vertical” t đã th y đổi cách
LinearLayout sắp xếp các đối tượng đồ hoạ bên trong nó. Thuộc tính android:orientation có thể gán
hai giá trị tương ứng sau:
- vertical Dùng để xác định các đối tượng đồ hoạ chứa trong LinearLayout được sắp xếp
theo chiều dọc.
- horizontal Dùng để xác định các đốii tượng đồ hoạ chứa trong LinearLayout được sắp
xếp theo chiều ngang.
Trong LinearLayout bạn có thể áp dụng các thuộc tính layout_weight và layout_gravity như
sau:
<?xmlversion="1.0"encoding="utf-8"?>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"/>
<Button
android:layout_width="100px"
android:layout_height="wrap_content"
android:text="Button"
android:layout_gravity="right"
android:layout_weight="0.2"/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="18sp"
android:layout_weight="0.8"/>
</LinearLayout>
1.2 AbsoluteLayout
AbsoluteLayout cho bạn chỉ định chính xác vị trí của các thành phần con, xem xét ví dụ sau:
<?xmlversion="1.0"encoding="utf-8"?> <AbsoluteLayout android:layout_width="fill_parent" android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android"> <Button android:layout_width="188px" android:layout_height="wrap_content" android:text="Button" android:layout_x="126px" android:layout_y="361px" /> android:layout_width="113px" android:layout_height="wrap_content" android:text="Button" android:layout_x="12px" android:layout_y="361px" /> </AbsoluteLayout>
Ở ví dụ trên xuất hiện thêm hai thuộc tính là:
- android:layout_x: Xác định toạ độ x của đối tượng trong toạ độ Oxy.
- android:layout_y Xác định toạ độ x của đối tượng trong toạ độ Oxy.
Lưu ý Gốc toạ được xác định được xác định là điểm trên cùng ở góc trái của ViewGroupgần
nhất chứa nó.
1.3 TableLayout
TableLayout d ng để tổ chức các đối tượng Viewdư i dạng một bảng gồm nhiều hàng, nhiều
cột. Mỗi dòng được thể hiện bằng một thẻ <TableRow> Trong đ mỗi dòng có thể chứa một hoặc nhiều đối tượng View. Mỗi đ i tượng View đặt trên một dòng sẽ tạo thành một ô trong giao diện bảng do TableLayout tạo ra. Chiều rộng của mỗi cột được xác định bằng chiều rộng lớn nhất của các ô nằm trên cùng một cột.
<?xmlversion="1.0"encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="fill_parent" android:layout_width="fill_parent" android:background="#000044"> <TableRow> <TextView android:text="User Name:" android:width="120px" /> <EditText android:id="@+id/txtUserName" android:width="200px"/> </TableRow> <TableRow> <TextView android:text="Password:" /> <EditText android:id="@+id/txtPassword" android:password="true" /> </TableRow> <TableRow> <TextView/> <CheckBox android:id="@+id/chkRememberPassword" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Remember Password" /> </TableRow> <TableRow> <Button android:id="@+id/buttonSignIn" android:text="Log In"/>
</TableRow> </TableLayout>
1.4 RelativeLayout
RelativeLayout cho phép bạn ch ỉ định mốii quan hệ giữa các đối tượng View/ViewGroup. Ta
xét ví dụ sau:
<?xmlversion="1.0"encoding="utf-8"?> <RelativeLayout android:id="@+id/RLayout" android:layout_width="fill_parent" android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android" > <TextView android:id="@+id/lblComments" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Comments" android:layout_alignParentTop="true" android:layout_alignParentLeft="true" /> <EditText android:id="@+id/txtComments" android:layout_width="fill_parent" android:layout_height="170px" android:textSize="18sp" android:layout_alignLeft="@+id/lblComments" android:layout_below="@+id/lblComments" android:layout_centerHorizontal="true" /> <Button android:id="@+id/btnSave" android:layout_width="125px" android:layout_height="wrap_content" android:text="Save" android:layout_below="@+id/txtComments" android:layout_alignRight="@+id/txtComments" /> <Button android:id="@+id/btnCancel" android:layout_width="124px" android:layout_height="wrap_content" android:text="Cancel" android:layout_below="@+id/txtComments" android:layout_alignLeft="@+id/txtComments" /> </RelativeLayout>
- layout_alignParentTop: Thuộc tính này có hai giá trị true/false. Nếu là true thì đối tượng
đồ hoạ này sẽ nằm sát trên cùng của RelativeLayout chứa nó.
- layout_alignParentBottom: Thuộc tính này có hai giá trị true/false. Nếu là true thì đối
tượng đồ hoạ này sẽ nằm sát dưới cùng của RelativeLayout chứa nó.
- layout_alignParentLeft:Thuộc tính này có hai giá trị true/false. Nếu là true thì đối tượng
đồ hoạ này sẽ nằm sát bên trái của RelativeLayout chứa nó.
- layout_alignParentRight: Thuộc tính này có hai giá trị true/false. Nếu là true thì đối tượng
đồ hoạ này sẽ nằm sát bên phải của RelativeLayout chứa nó.
- layout_alignLeft: Thuộc tính này xác định id củ đ i tượng View ho c ViewGroup mà nó
sẽ nằm ở bên trái củ đối tượng đó
- layout_alignRight: Thuộc tính này xác định id củ đối tượng View hoặc ViewGroup mà nó sẽ nằm ở bên phải củ đ i tượng đó
- layout_below: Thuộc tính này xác định id củ đ i tượng View hoặc ViewGroup mà nó sẽ nằm ở bên dư i củ đ i tượng đó
- layout_above: Thuộc tính này xác định id củ đ i tượng View hoặc ViewGroup mà nó sẽ nằm ở bên trên đ i tượng đó
- layout_centerInParent: Thuộc tính này có hai giá trị true/false. Nếu là true thì đối tượng đồ hoạ này sẽ nằm ở chính gi a của RelativeLayout chứa nó.
- layout_centerHorizontal:Thuộc tính này có hai giá trị true/false. Nếu là true thì đối tượng đồ hoạ này sẽ canh gi a theo chiều ngang so v i RelativeLayout chứa nó.
- layout_centerVertical: Thuộc tính này có hai giá trị true/false. Nếu là true thì đối tượng đồ hoạ này sẽ canh gi a theo chiều dọc so với RelativeLayout chứa nó.
Khi nạp phần code xml trên lên Activity thì ta sẽ được giao diện như sau
1.5 FrameLayout
FrameLayout là ViewGroup đặc biêt có thể sử dụng để hiển thị một View đơn Tất cả các đối tượng View được đặt trong FrameLayout sẽ luôn ở trên cùng bên trái của FrameLayout.
<?xmlversion="1.0"encoding="utf-8"?> <AbsoluteLayout android:id="@+id/widget68" android:layout_width="fill_parent" android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android"> <FrameLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_x="40px" android:layout_y="35px"> <ImageView android:src="@drawable/android_logo" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </FrameLayout> </AbsoluteLayout>
1.6 ScrollView
Một ScrollView là một trường hợp đặc biệt của FrameLayout, nó cho phép người sử dụng cuộn qua một danh sách các đối tượng View hoặc ViewGroup chiếm gi không gian hiển thị lớn hơn so với màn hình điện thoại hổ trợ. ScrollView chỉ có thể chứa duy nhất một đối tượng View hoặc ViewGroup Thường là LinearLayout).
Chú ý: Không sử dụng ListView cùng với ScrollView. ListView được thiết kế để hiển thị một danh sách các đói tượng có liên hệ với nhau VD Danh sách contact và được tối ưu hoá để phù hợp với nhưxng danh sách lớn.
Ví dụ sau minh họa ScrollView chứa một LinearLayout:
Thực thi đoạn code trên bạn sẽ được kết quả như sau:
Tham khảo prọject mẫu : (FPT) : download tại đây











![[Android] Giao diện ứng dụng android. p1](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhE_LRspxp25bUAWtrVwHa6HkUidcJQUBb-pTcgxy8-_RG0vvNWeiq1nsPdvJUZqr0UYyMJf408AGxhANJHaU46UAH0vtktdVZPYIdFM3fhgFcCczoAAGiCmPaGdNqyCj8-cSTu6BTLMCY/s72-c/thanhcs94.png)


Cảm ơn bạn đã chia sẻ!
ReplyDelete......................................
Mr. Hệ Nguyễn
Công ty CP NAHI
Click xem chi tiết: Download NAHI Kids miễn phí hoặc Download NAHI Kids mien phi