Sign in with Google plus in Android Studio within 2 minues
 |
| Sign in with Google plus in Android studio |
- Create new Project in your Android studio.
- Create new project on Google Developer console and enable Google sign In Api.
- Download googel-services.json file and configure it in your project.
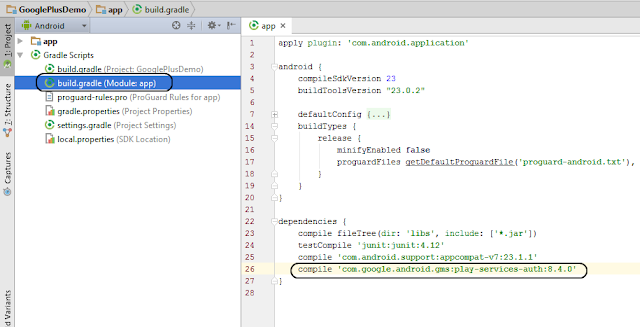
- Add Playservices dependency in build.gradle.
- Add Internet Permission in manifest file.
- Add Google SignIn Button in your activity_main.xml file also add a Textview and a logout button.
- Register both button and TextView in MainActivity.java.
- Build GoogleSignInOptions in MainActivity and also add GoogleApiClient in MainActivity.
- Call GoogleSignIn Api on click of SignIn button and update ui in onActivityResult method.
- Add SignOut button functionality.
1.Create new project in your Android studio. Go to File>>New>>New project and select an empty Activity from Template and leave every thing as default.
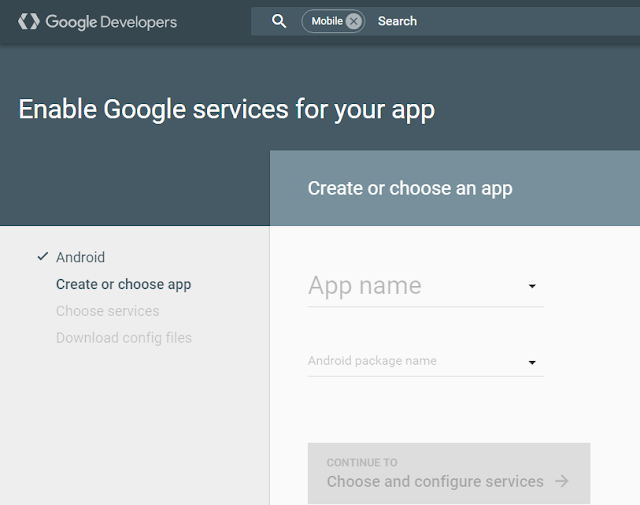
2.Create new project on Google Developer console and enable Google sign In Api. This is very simple step just click on Google Developer console and click on Get a Configuration File after clicking on this a new page will open like below image.
Fill App name and package name here and click on continue after this on new page add your system SHA1 key and Enable Google SignIn like below image.
After this scroll page to bottom and clcik on continue and on next page download googel-services.json like below image.
and finally our first and lengthy step is completed.
3.This step is very easy and short in this step we will copy downloaded googel-services.json file from your download folder and paste inside your app directory of project.
Go to YourProject>>app>> and paste your downloaded file here like below image.
Now everything is set except one thing update ui in signOut method and setText to blank and you are done.
Here is my complete MainActivity.java file.
from : http://www.androidwarriors.com/










No comments: